viewport
Tag: viewport
Parent tag: viewports
Attributes:
name(string)
Child tags:
CLEAR_COLOR(vec4) – r,g,b,a(optional)ORIGIN(vec2) – x,y (optional)SIZE(vec2) – width, height (optional)RATIO(float)- optional
The viewport tag defines the background color and dimensions of the viewport.
The background is defined with the tag CLEAR_COLOR, which has a vec4 has an attribute.
Both origin and size can be defined with relative or absolute values. If a value is smaller than, or equal to, 1 it is assumed to be relative.
If ratio is defined the height of the viewport is computed as absolute_width * ratio.
Example:
<viewport name="LargeViewport" > <ORIGIN x="0" y="250" /> <SIZE width="1" height= "750" /> <CLEAR_COLOR r="0.0" g="0.0" b="0.0" /> </viewport>
In the above definition the viewport the width is interpreted as relative ( <= 1) and the height is absolute.
<viewport name="SmallViewport1" > <ORIGIN x="0" y="0" /> <SIZE width=".25" height="1.0" /> <RATIO value="2" /> </viewport>
In the second example the viewport’s width will be 25% of the window’s width. Assuming that the window is 1000 pixels wide, the width will be 250 pixels. The height can then be computed as 250*2 = 500 pixels.
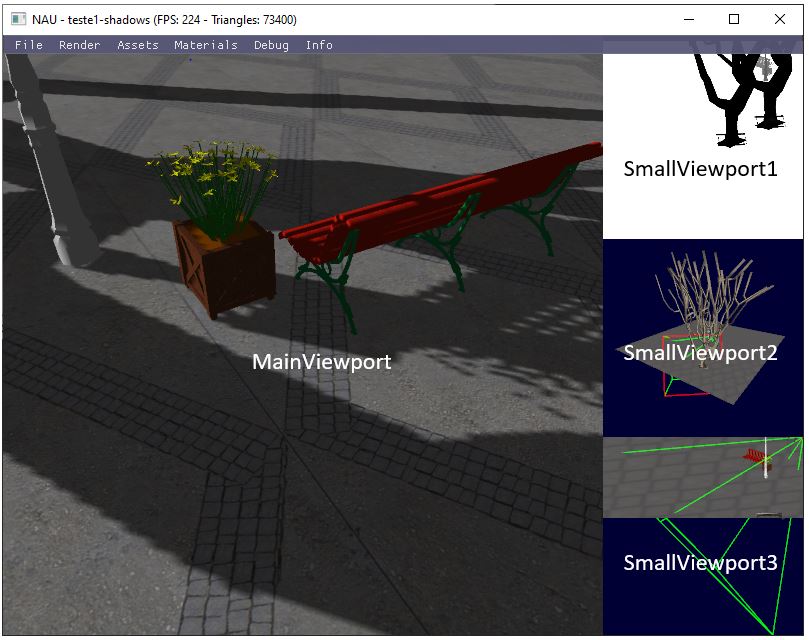
Several viewports can be defined as shown in the figure below.

The code to define the above viewports is:
<viewports> <viewport name="MainViewport" > <ORIGIN x = 0 y = 0 /> <SIZE width="0.75" height="1"/> <CLEAR_COLOR r="0.0" g="0.0" b="0.0" /> </viewport> <viewport name="SmallViewport1" > <ORIGIN x="0.75" y="0.66" /> <SIZE width=".25" height="0.33" /> <CLEAR_COLOR r="0.0" g="0.0" b="0.2" /> </viewport> <viewport name="SmallViewport2" > <ORIGIN x=".75" y="0.33" /> <SIZE width=".25" height="0.33" /> <CLEAR_COLOR r="0.0" g="0.0" b="0.2" /> </viewport> <viewport name="SmallViewport3" > <ORIGIN x=".75" y="0" /> <SIZE width=".25" height="0.33" /> <CLEAR_COLOR r="0.0" g="0.0" b="0.2" /> </viewport> </viewports>
See the example project “shadows” in GitHub